如何快速部署 LinkWeChat
1. 服务器配置
建议的服务器最低配置:
| 类型 | 建议最低配置 |
| 操作系统 | CentOS 8.2 |
| CPU | 4核 |
| 内存 | 16G |
| 带宽 | 5M |
| 硬盘 | 100G |
2. 环境准备
在部署项目之前,默认已经安装并拥有项目所依赖的环境,具体可参考下面1-8项步骤进行配置:
(如果懒得配置,也可以使用宝塔面板安装这些环境。)
1.JDK >= 1.8 (推荐1.8版本,CentOS8.2默认已安装)
2.Mysql >= 5.7.0 (推荐5.7.18版本)
依赖安装:yum -y install numactl
yum -y install libncurses*
yum -y install libaio (默认已安装)
在线下载数据库:wget https://cdn.mysql.com/archives/mysql-5.7/mysql-5.7.39-linux-glibc2.12-x86_64.tar.gz
#解压安装包到指定目录(如指定目录不存在则需要先提前用 mkdir 创建),
# 下方 /opt/disk 是服务器的一块数据盘挂载目录
解压数据库文件:tar -zxvf mysql-5.7.39-linux-glibc2.12-x86_64.tar.gz -C /opt/disk
进入解压后目录:cd /opt/disk
重命名目录:mv mysql-5.7.39-linux-glibc2.12-x86_64 mysql
进入数据库目录:cd mysql
创建数据存储目录:mkdir data
进入数据存储目录:cd data
创建mysql用户组:groupadd mysql
创建 mysql 用户:useradd -r -g mysql mysql
将MySQL安装目录授权给mysql用户组的mysql用户:chown -R mysql:mysql ./
创建 my_default.cnf 配置文件:vim /opt/disk/mysql/support-files/my_default.cnf
#将下方内容插入到配置文件中,保存并退出编辑
#下方的配置中,指定了 MySQL 安装目录、MySQL 数据存储目录、MySQL 服务占用端口、MySQL 默认字符集、MySQL 日志文件位置、MySQL 进程文件位置等。 一定记得根据你实际的情况调整好。
[mysqld]
sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
basedir = /opt/disk/mysql
datadir = /opt/disk/mysql/data
port = 3306
socket = /tmp/mysql.sock
character-set-server=utf8
log-error = /opt/disk/mysql/data/mysqld.log
pid-file = /opt/disk/mysql/data/mysqld.pid
#拷贝一份配置文件到 /etc 目录下,命名为 my.cnf。
cp support-files/my_default.cnf /etc/my.cnf
安装并启动MySQL服务
使用 mysqld 命令来安装 MySQL 服务,并指定好用户名、MySQL 安装目录、MySQL 数据存储目录。
bin/mysqld --initialize --user=mysql --basedir=/opt/disk/mysql/ --datadir=/opt/disk/mysql/data/
拷贝一份 MySQL 服务脚本到 /etc/init.d 目录下,命名为 mysql。
cp support-files/mysql.server /etc/init.d/mysql
启动 MySQL 服务。
systemctl start mysql
配置 MySQL 开机自启动。
systemctl enable mysql
到此,MySQL 服务就安装完成了。但别着急,还需要做些配置才能真正用起来。
设置环境变量
配置好环境变量,我们才能方便的在任何目录下使用 MySQL 的命令。
# 1、打开 profile 文件
vim /etc/profile
# 2、在其中插入环境变量配置
MYSQL_HOME=/opt/disk/mysql
PATH=$MYSQL_HOME/bin:$PATH
export MYSQL_HOME PATH
# 3、重新加载 profile 文件,使最新配置生效
source /etc/profile
12345678910
登录并修改密码
第一次登录时,首先从日志文件中找到随机生成的密码。
cat /opt/disk/mysql/data/mysqld.log
在日志文件中找到类似于下方输出的位置,其中 8QE2NEqhB:ks 就是密码。
[Note] A temporary password is generated for root@localhost: 8QE2NEqhB:ks
登录到 MySQL 服务端。
有些时候随机生成的密码包含特殊符号,例如:&、/、.(你没看错,有时候最后有个 . 可千万别当作是句子结尾。 这种密码你在登录的时候,记得用 ' 单引号给它引起来。 例如:mysql -uroot -p'7AB5CDadE&'
mysql -uroot -p刚才从日志中找到的随机密码
修改密码:
set password = password('新密码');
创建用户并授权
这一步就要根据实际需要来操作:
grant all on *.* to root@'%' identified by '你的密码';
3.Redis >= 3.0
1、wget http://download.redis.io/releases/redis-3.0.0.tar.gz
2、tar xzvf redis-3.0.0.tar.gz
3、cd redis-3.0.0
4、make
在第四步可能发生错误,应该是没有安装c++编译环境,安装环境就行了,我在centos6.5上安装的时候,出现的问题都是没有c++环境,安装就行 了
yum install gcc-c++
安装完之后,再次进行make,应该还是通不过的,执行 make distclean 然后再执行make
然后完成后,执行make test
在这一步又有可能出错了 应该是tcl没有安装,安装tcl
yum install -y tcl
再次执行make test.
然后 应该 是OK了。
下面来点善后工作:
1、cp redis-server /usr/local/bin/
2、cp redis-cli /usr/local/bin
进入src目录
3、mkdir /etc/redis3.0
4、mkdir /var/redis3.0
5、mkdir /var/redis3.0/log
6、mkdir /var/redis3.0/run
7、mkdir /var/redis3.0/6379
8、cp redis.conf /etc/redis3.0/6379.conf
修改配置项
daemonize yes
pidfile /var/redis3.0/run/redis_6379.pid
logfile /var/redis3.0/log/redis_6379.log
dir /var/redis3.0/6379
运行
redis-server /etc/redis/6379.conf
4.Nginx >= 1.18.0
5.Nacos >= 1.4.0
6.Node >= 10
7.xxl-job >= 2.3.1
8.rabbitMQ >=3.8(推荐3.8.6版本)
3. 其他准备
3.1 腾讯云cos
目前系统只针对腾讯云cos做支持,其他第三方对象存储可自行拓展。
购买地址:https://buy.cloud.tencent.com/price/cos
3.2 域名与https证书
域名需要与服务器同平台,并且域名备案的主体需要与使用的企业微信企业为同一主体。
购买地址(推荐腾讯云): https://dnspod.cloud.tencent.com/
4. 配置文件修改
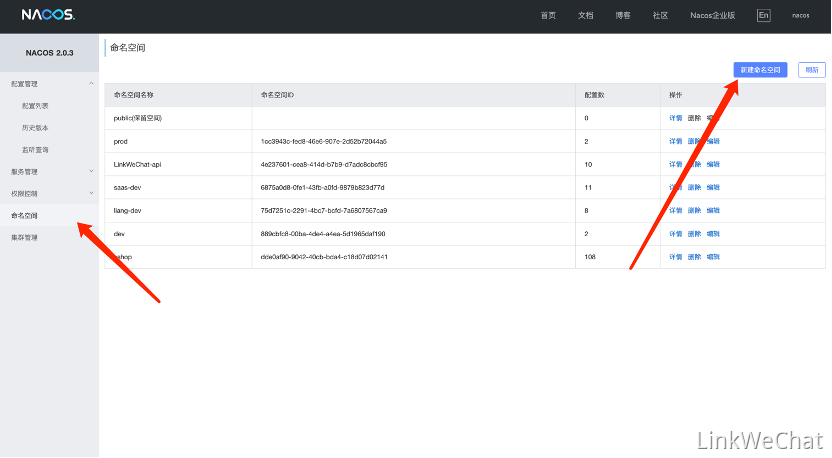
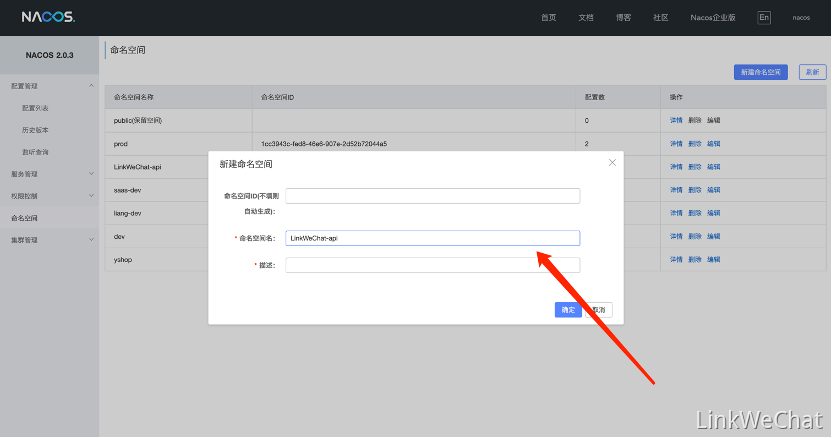
4.1 新建命名空间
在后台命名空间中点击【新建命名空间】按钮,其中命名空间ID随机生成即可,命名空间名与描述随意填写:


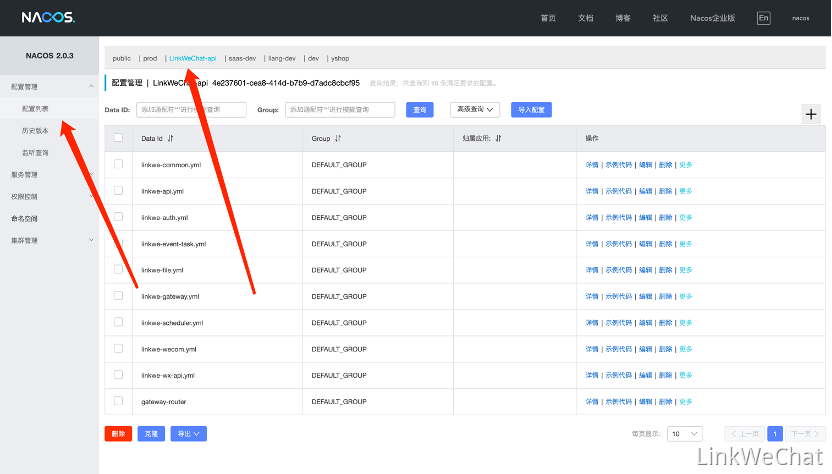
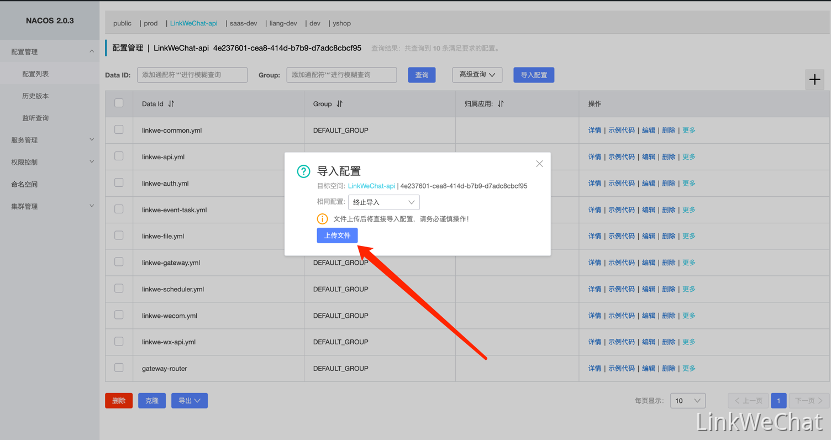
4.2 导入配置
找到对应的命名空间导入配置,直接上传改zip文件即可:


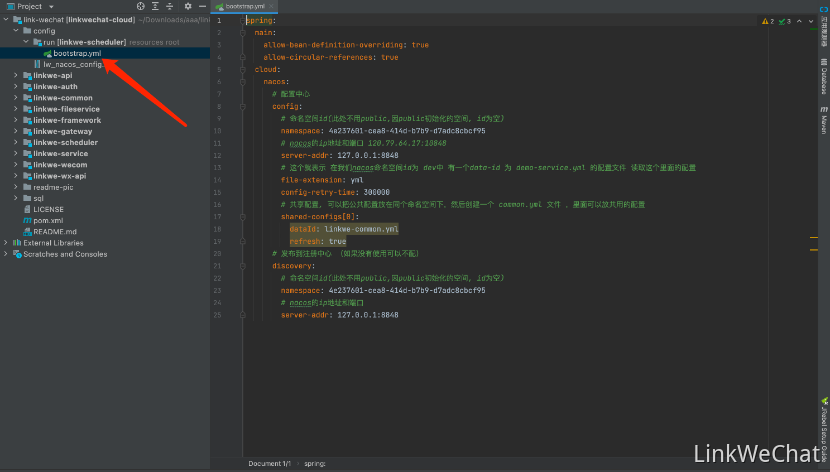
4.3 配置bootstrap.yml
namespace:配置成自己项目的id, server-addr 配置成自己文档的nacos地址:

5. 后端配置修改
系统配置文件如下,各个模块的配置文件与每个代码模块相对应。
├── linkwe-api.yml
├── linkwe-auth.yml
├── linkwe-common.yml // 需要修改
├── linkwe-event-task.yml
├── linkwe-file.yml // 需要修改
├── linkwe-gateway.yml
├── linkwe-scheduler.yml // 需要修改
├── linkwe-wecome.yml
├── linkwe-wx-api.yml
├── bootstrap.yml // 需要修改5.1 linkwe-common.yml
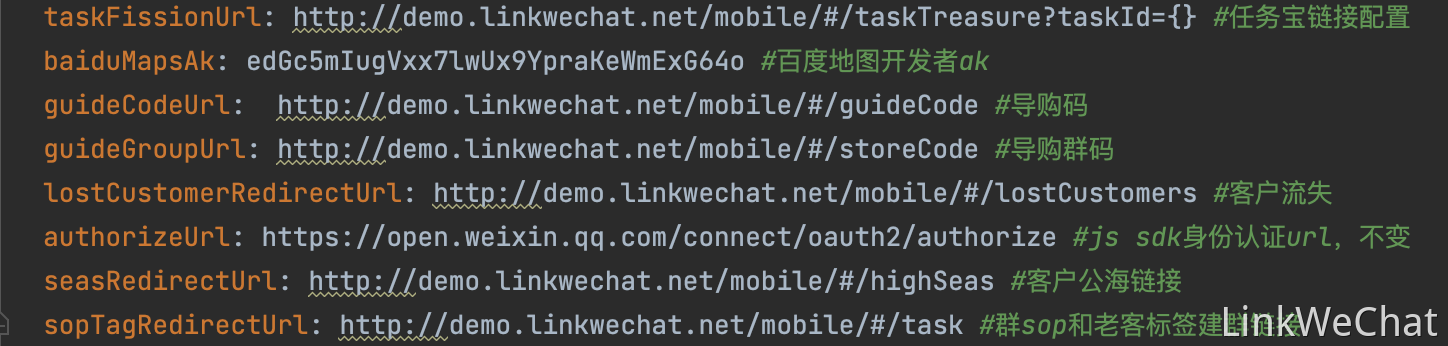
- 移动端相关配置参数修改
- ①taskFissionUrl,guideCodeUrl,guideGroupUrl, lostCustomerRedirectUrl,seasRedirectUrl,sopTagRedirectUrl 这几个键下对应的值中:
http://demo.linkwechat.cn替换成自己企业的域名,同时/mobile/是对应部署的 H5 访问前缀; - ②baiduMapsAk:为百度地址开发者的ak,具体参考:https://www.themepark.com.cn/bddtfwyyaksqlc.html;

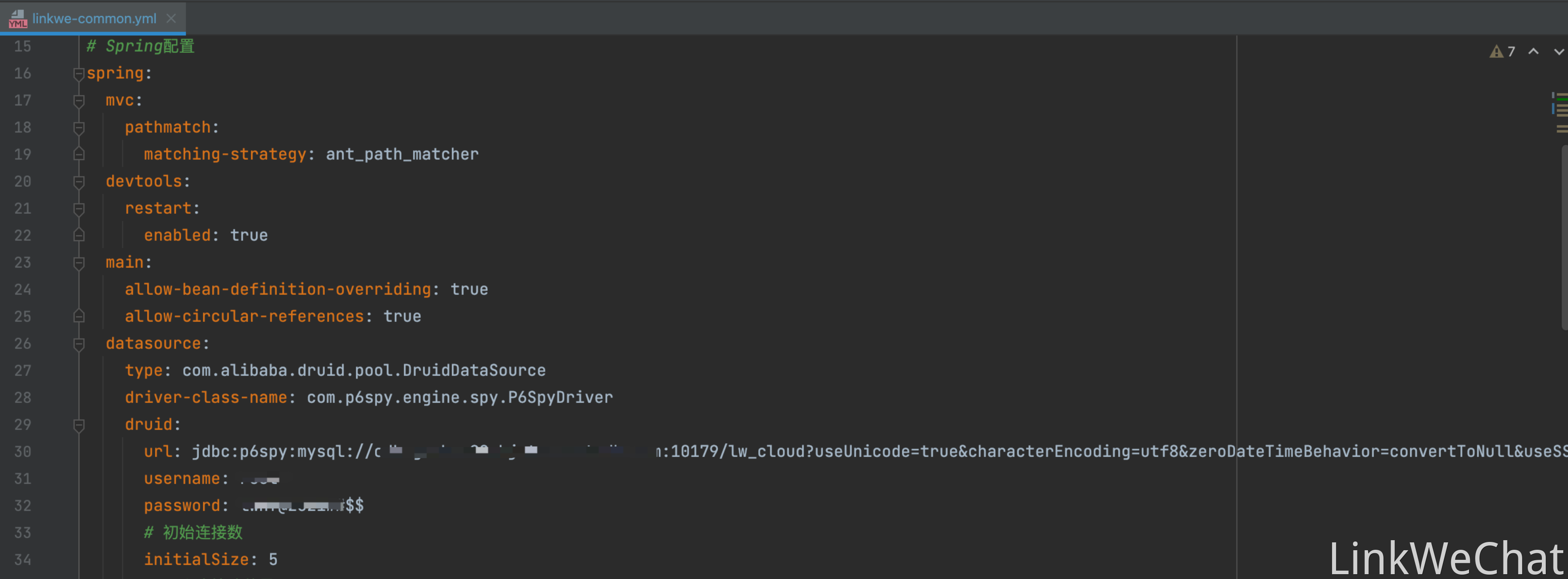
- 数据库相关配置参数修改
- url、username、 password 修改为当前企业相关的数据库账户密码等参数;

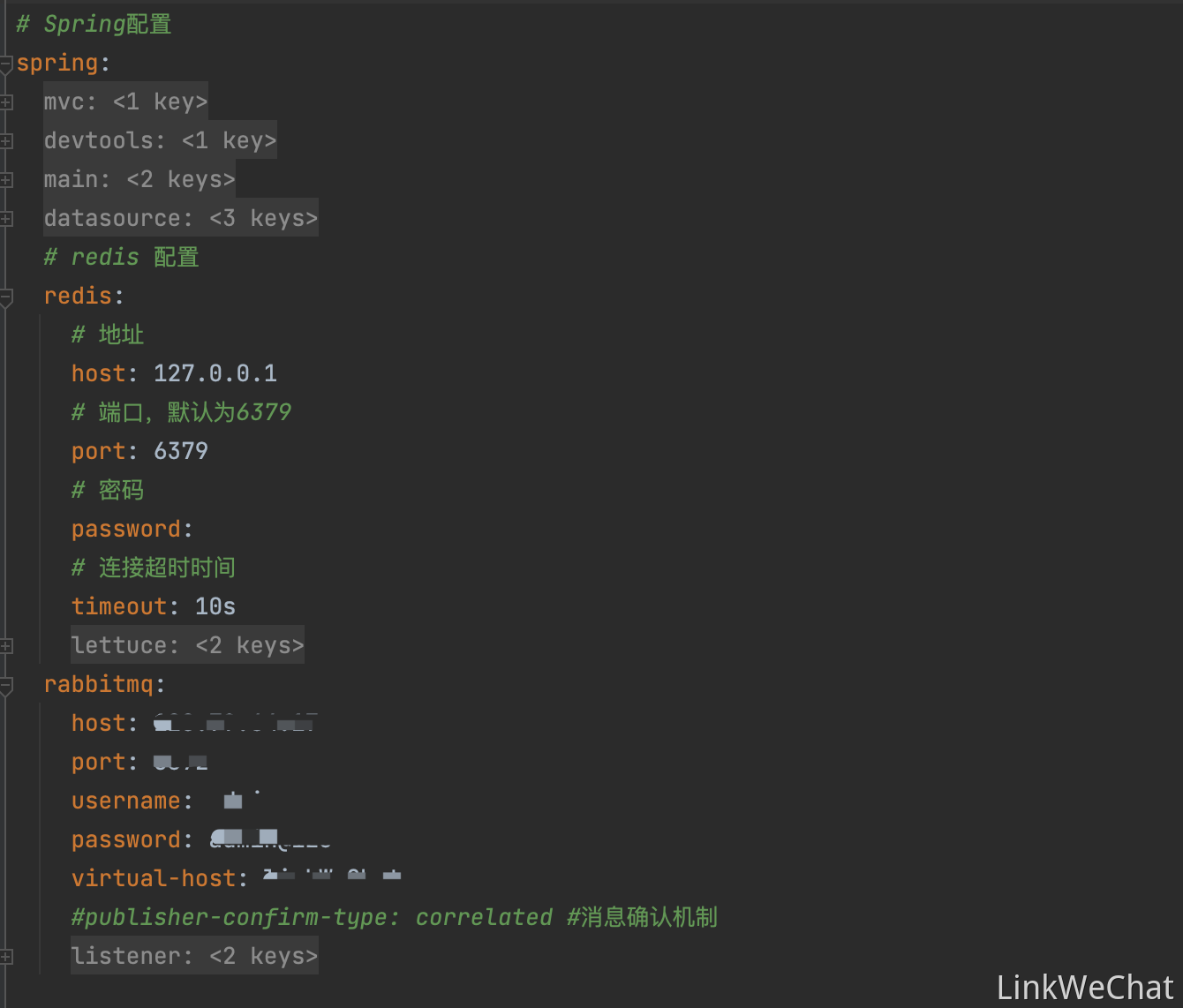
- redis,rabbitmq 相关配置参数修改
- redis, rabbitmq修改为当前企业下的相关组件信息;

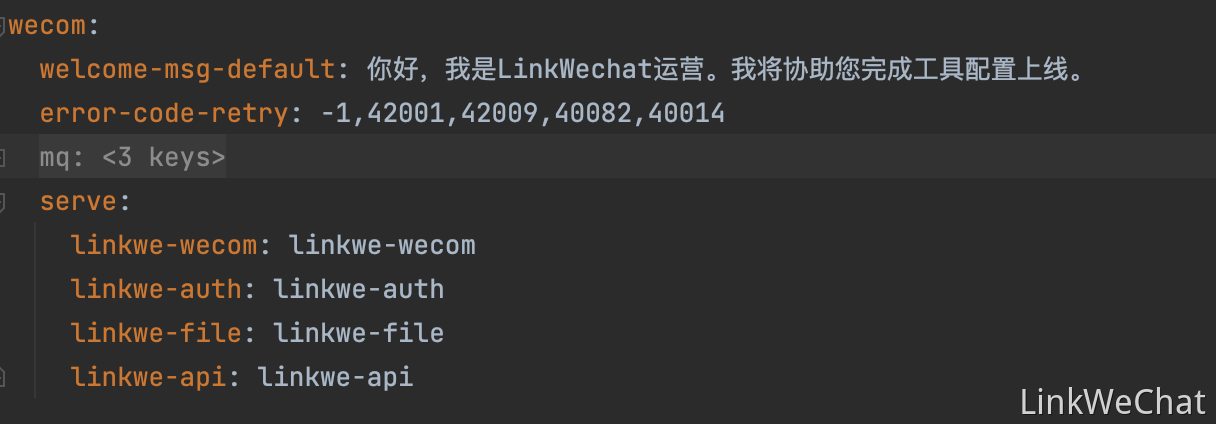
- 系统全局默认欢迎语修改
- welcome-msg-default中的值可自定义,生效与添加客户欢迎语中。

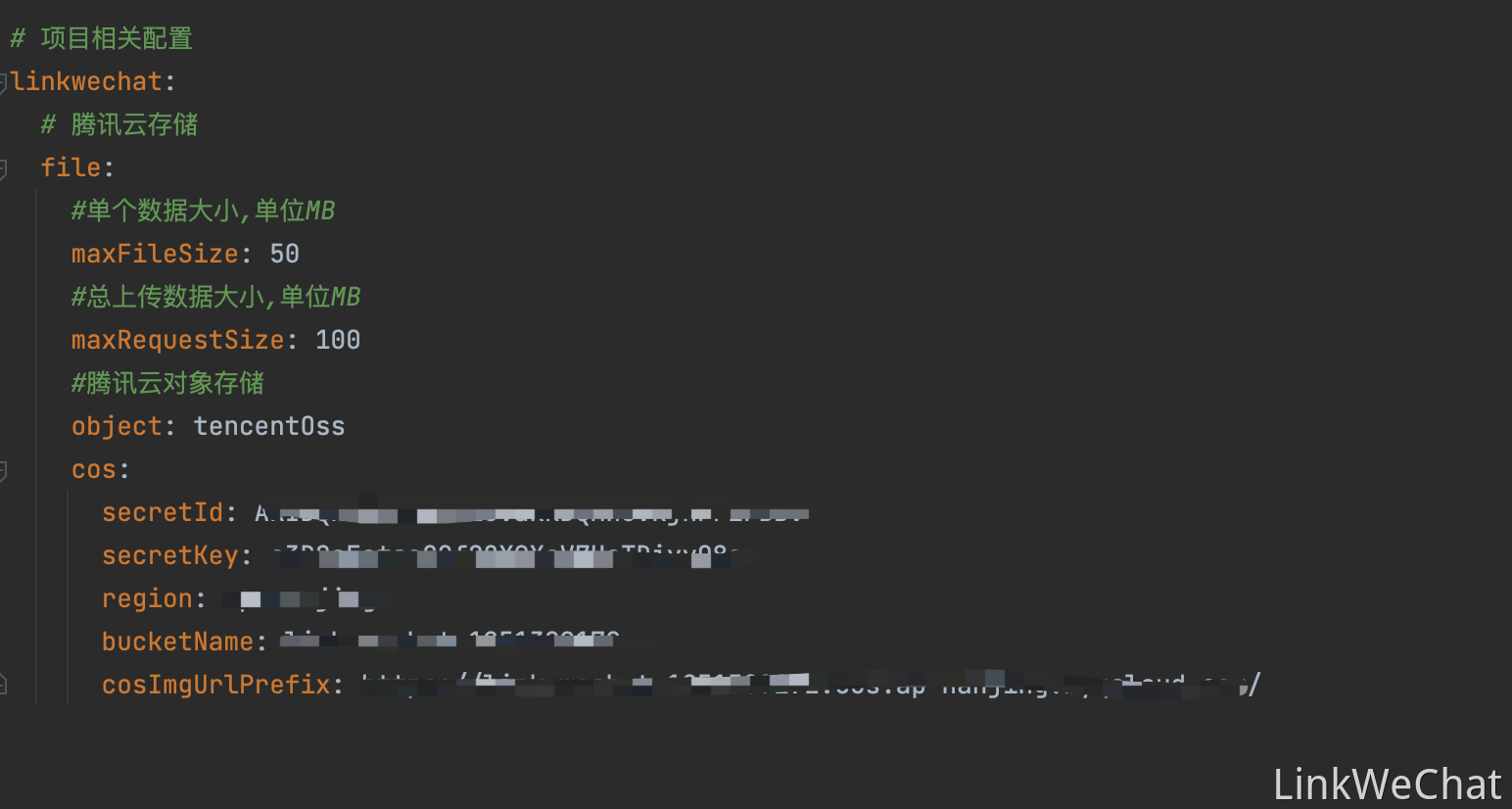
5.2 lw-file.xml
cos 下的参数修改为本企业腾讯云 cos 相关值,同时注意 cosImgUrlPrefix 这个键下配置的 url,尾部需要添加 /。

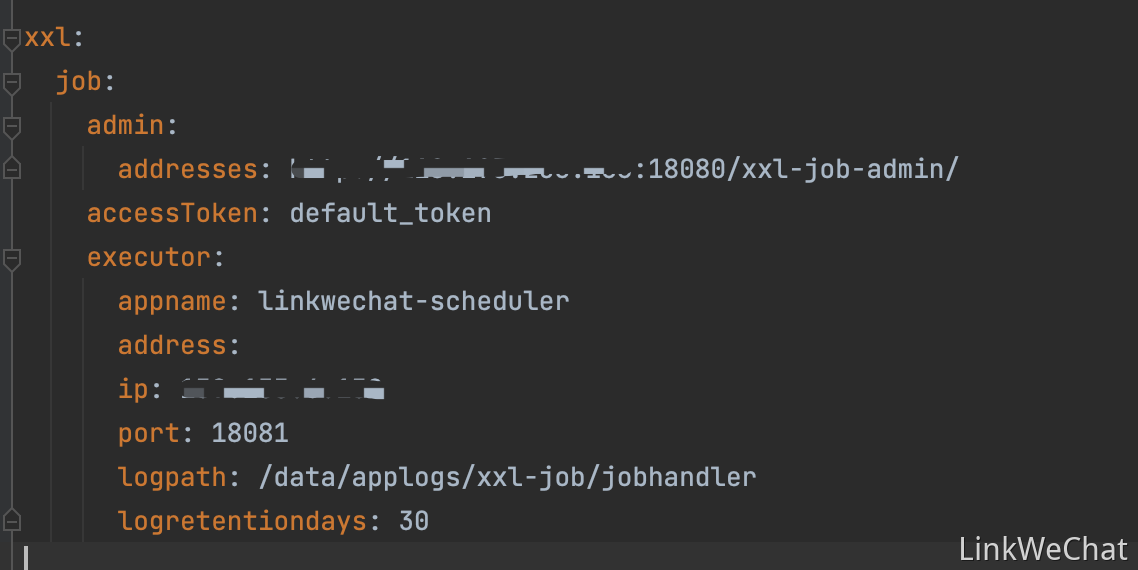
5.3 linkwe-scheduler.yml
Addresses 修改为本企业 xxl-job 组件地址,ip 修改为当前 linkwe-scheduler 服务所在服务器地址。

6. 前端配置修改
6.1 基础说明
首先确保你本地的电脑安装了node(推荐v16.x版本)环境
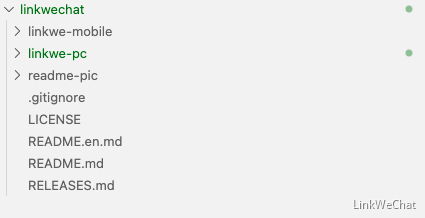
仓库外层文件夹说明

linkwe-pc为电脑端项目
linkwe-mobile为移动端项目
项目运行,部署(以linkwe-pc为例,移动端项目同理)
进入项目文件夹:cd linkwe-pc,执行命令,安装依赖: npm i。
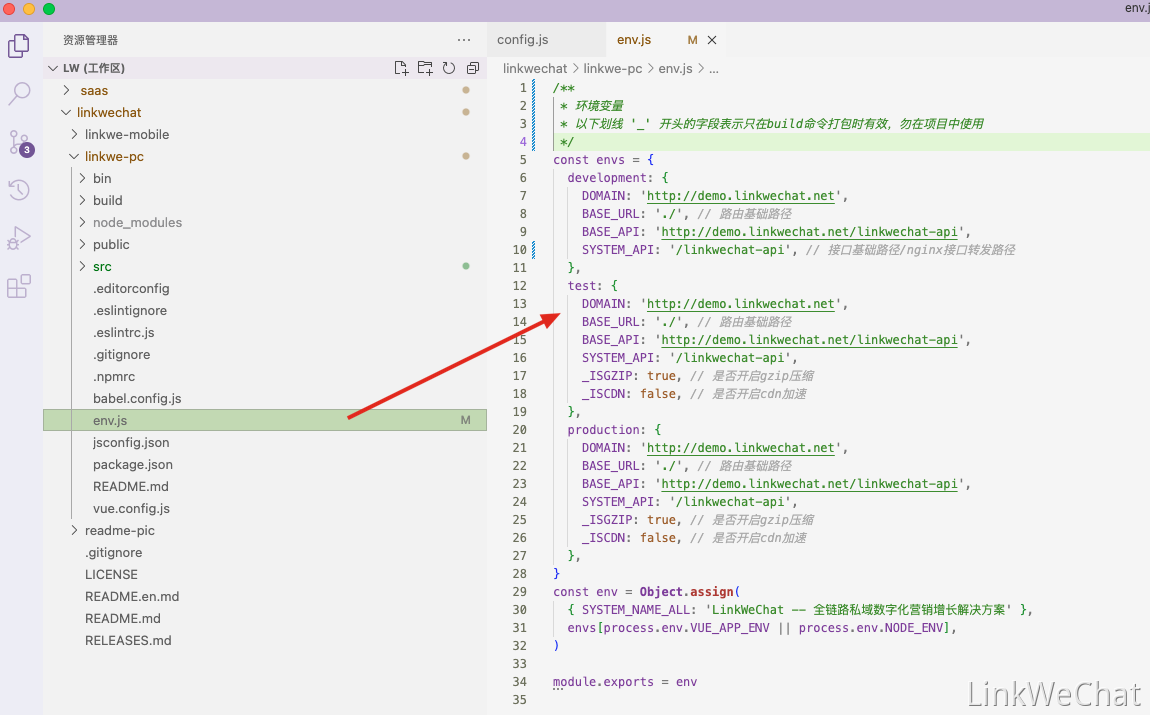
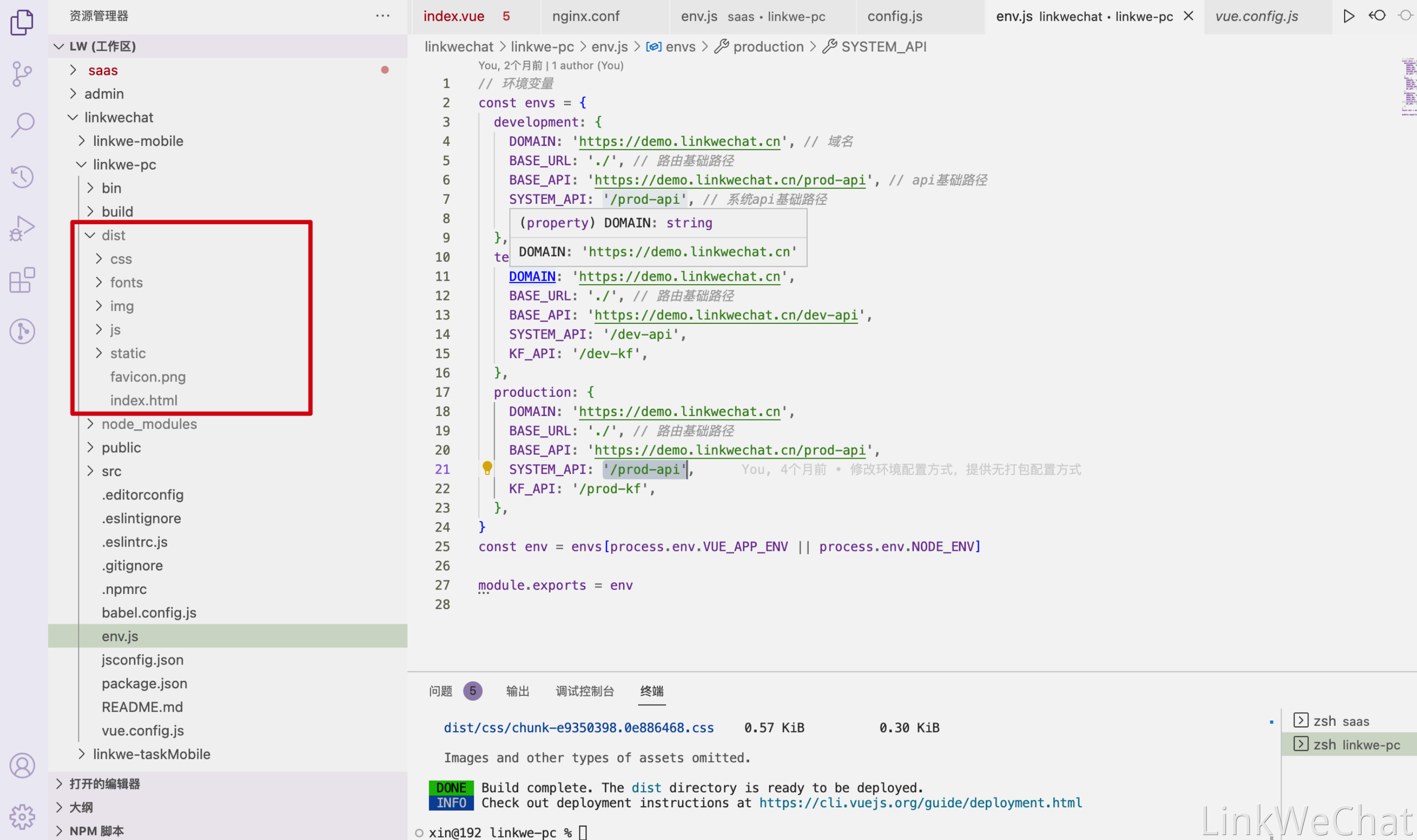
6.2 env.js
在 env.js 配置文件里的 development,test,production 分别为开发,测试,生产环境的配置:

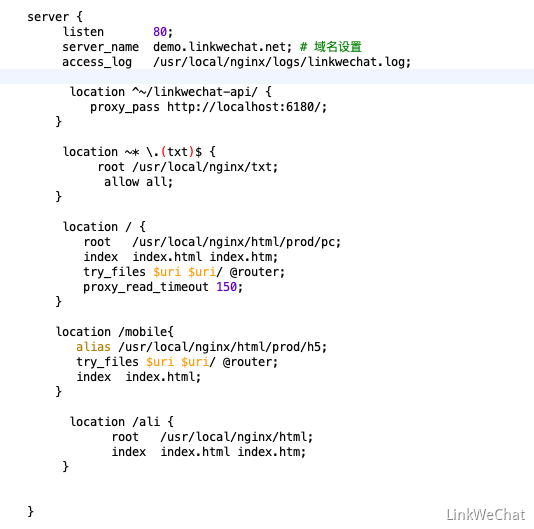
6.3 nginx配置
以 production 环境为例,nginx 配置示例,其中 ‘/linkwechat-api’为 nginx 配置的接口转发路径

请替换为自己对应环境的配置,后端接口如不使用转发路径则置为空。
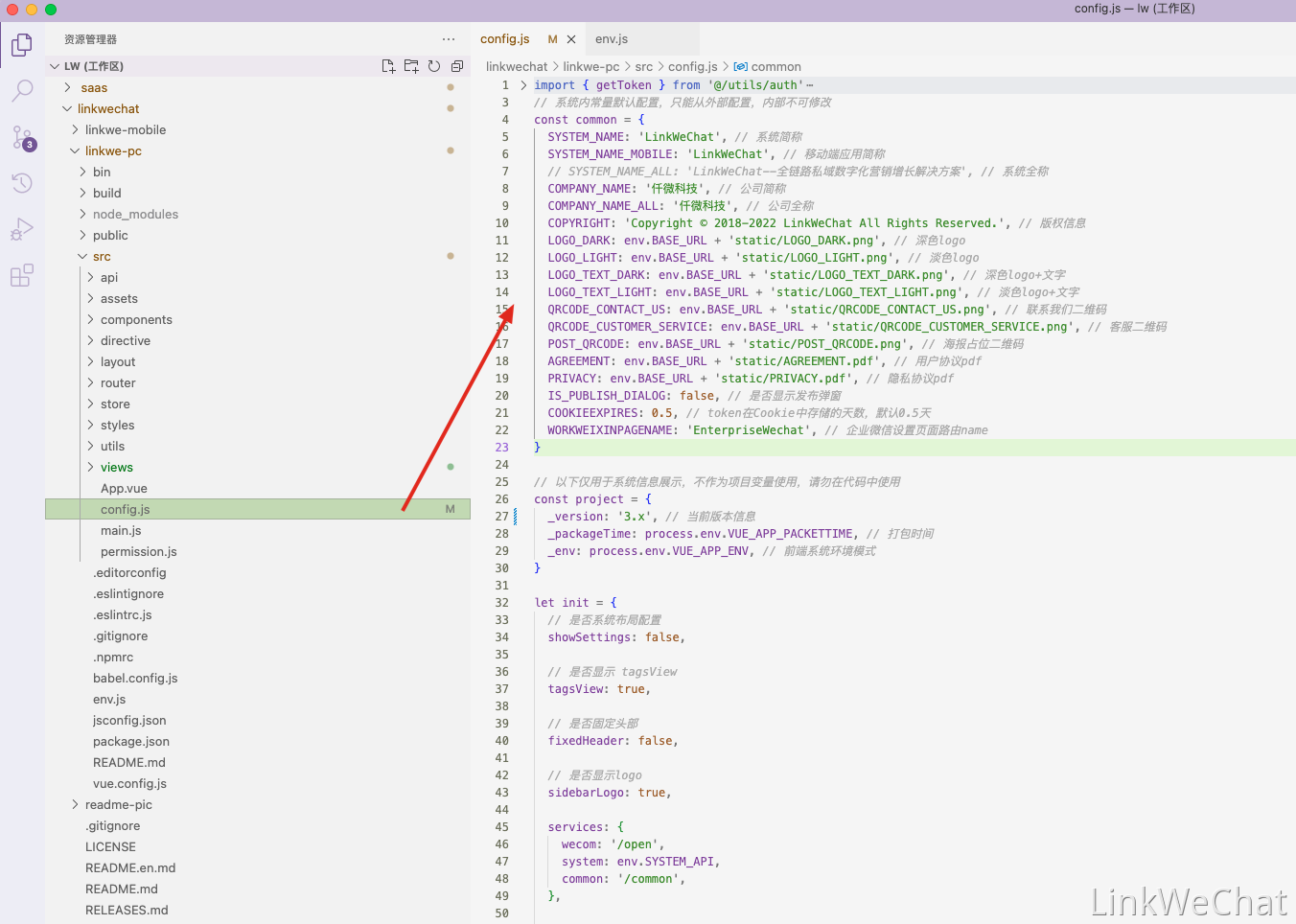
6.4 config.js
在 config.js 文件里修改项目相关配置信息,如公司名称,系统名称,logo 图片地址等:

7. 打包部署
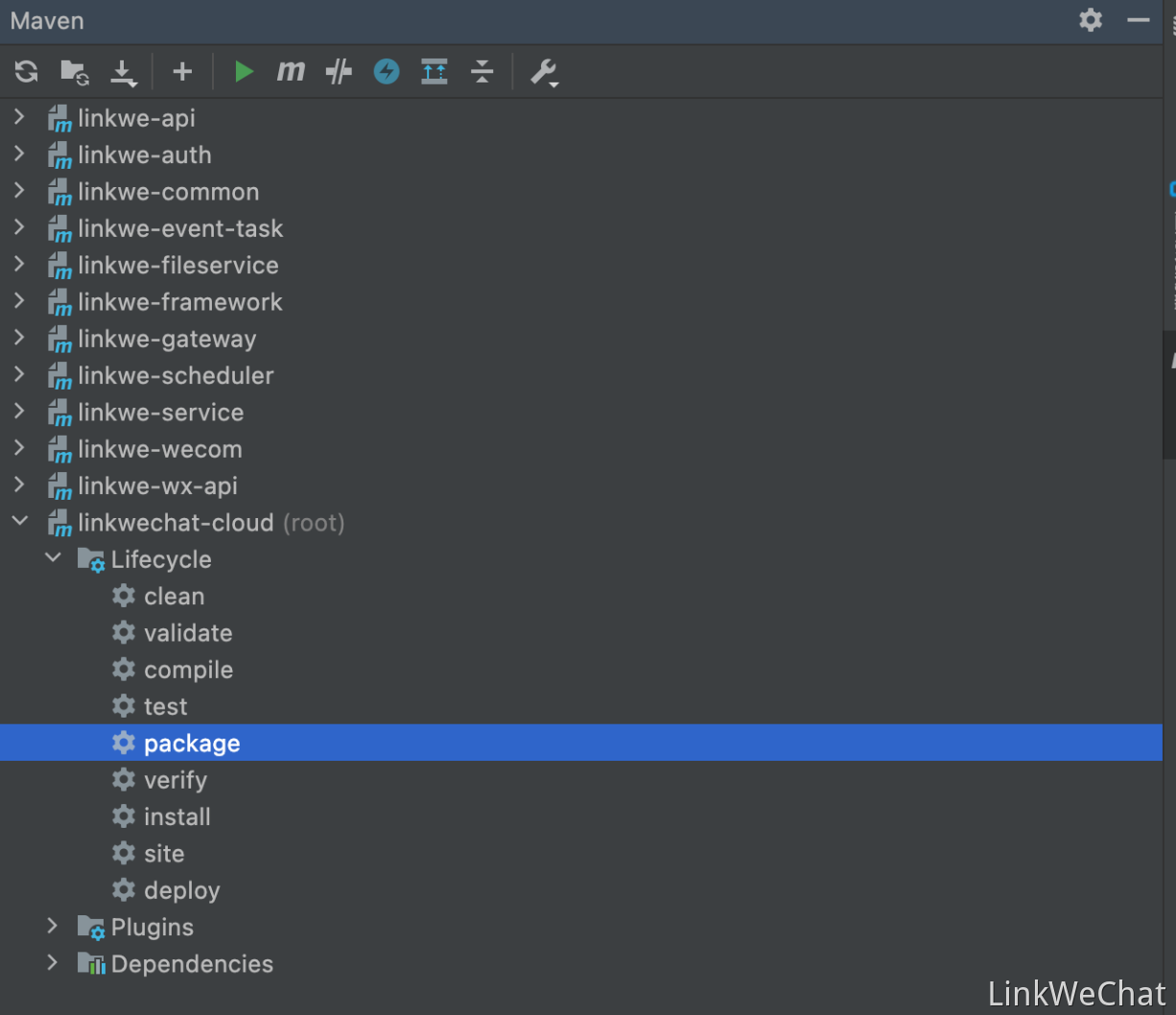
7.1 后端打包部署
IDEA 直接点击 LinkWeChat-cloud(root) 下 Lifecycle 下 package,打包完成后,直接将要对应的 jar 放置到相应的服务器上。

7.2 前端打包部署
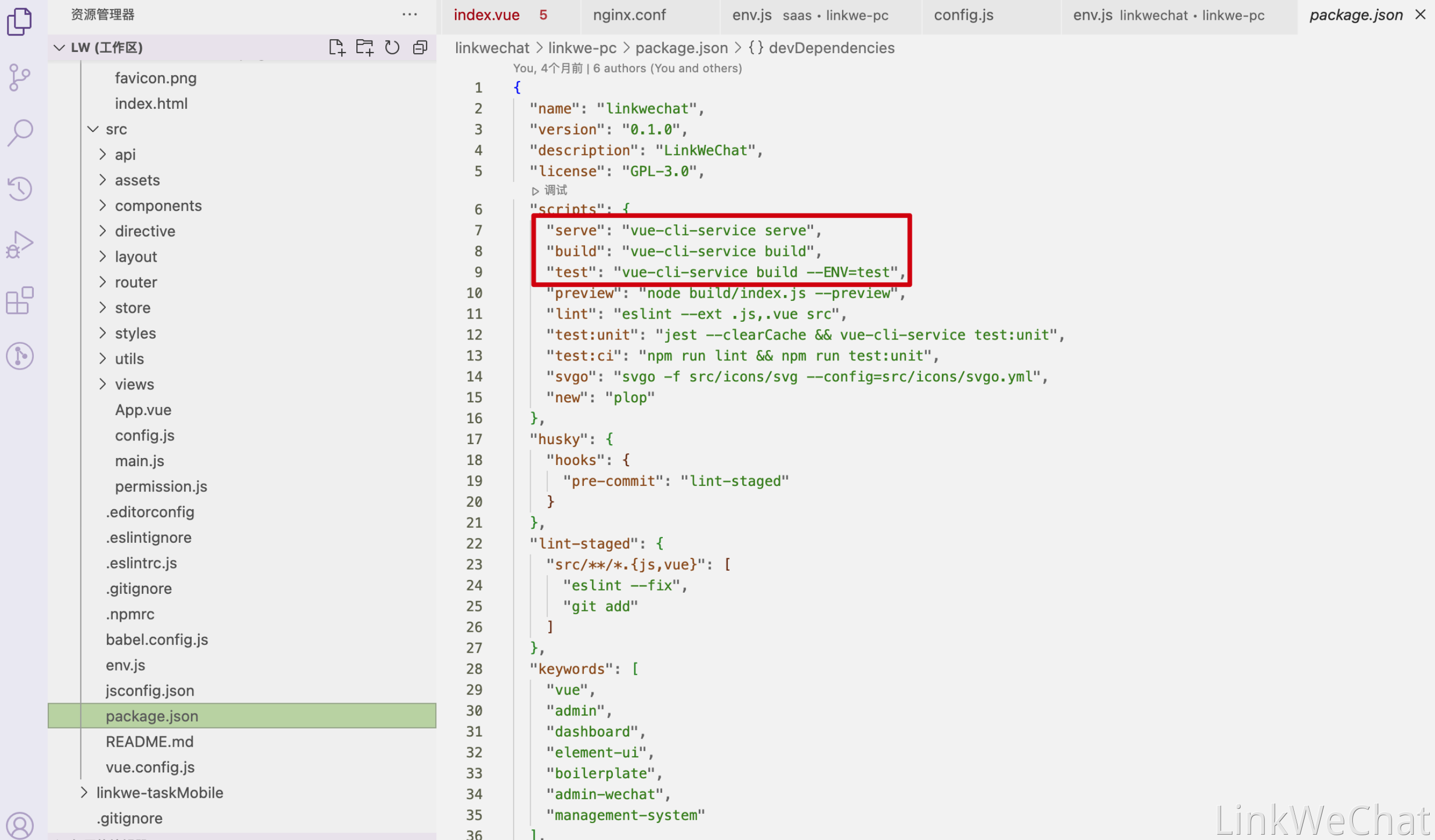
执行打包命令:
- 生产环境包:npm run build;
- 测试环境包:npm run test;
打包完成后把dist文件夹里的内容部署到对应域名的服务器中即可。
如需本地运行,执行npm run serve完成后即会自动打开浏览器访问页面:


其他两个移动端项目部署运行方式与以上PC端项目方式基本一致,不再赘述。















